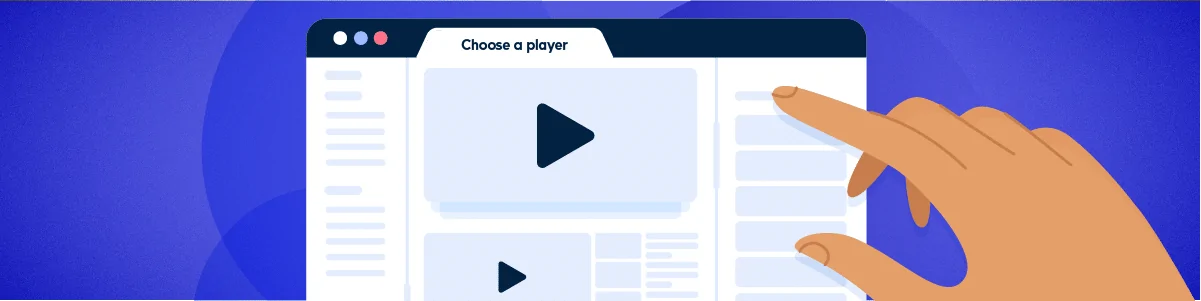
While the Primis unit is fully customizable to publishers’ needs, there are two big factors that have a sizable impact on user engagement and video discovery- recommended video thumbnails and textual descriptions. As a result, we’ve analyzed the four main features that publishers choose from: Classic (Recommendation Thumbnails), Native (textual description), Mid-article (recommendation thumbnails with descriptions), and Simple (a clean design).
Classic
Recommendation thumbnails
There are many factors working in favor of this design, making it a very popular choice for publishers. First of all, it lets users discover videos in an intuitive manner, by looking at a picture that describes the content and enticing them to click.
Remember, neither gut instinct nor machine learning algorithm will always know the one video that the user will want to watch, so it’s best to let them choose from a playlist. Video discovery is a great way to grow video consumption on a site, and according to Primis numbers, for every video a user watches, the publisher earns an additional $7.20 RPM on average.
Additionally, users are familiar with this format, as they see the same design and the same discovery method on many of the leading platforms and websites. The added playlist thumbnails raise engagement rates with the content, and gives users more control over their content experience. When deciding on elements that will be part of the website, user experience and enjoyment are crucial factors.
Native
Textual description
This design incorporates the metadata of the video into the design of the unit. It is also widely used, because of the nativeness and contextuality it brings to the table. It describes in words what the user could expect from watching, enticing them to continue watching. It blends in well with the text on the website around it, especially with Primis customization capabilities that accommodate details like the text’s font and color, as well as size, buttons and more.
The description text is also a way for the user to engage with the content, by keeping the user from scrolling past. This can raise consumption on the site, which is what brings in the ad revenue.
Mid-article
Recommendation thumbnails with descriptions
If it fits the publisher’s grid and audience, this skin promotes the most engagement and consumption. By combining the advantages of both the previously discussed skins, users can discover more videos both visually with the thumbnails, and textually with the descriptions/titles. This gives users even more control over their content experience and provides double the opportunities to engage.
Besides the increased consumption this skin promotes (leading to a boost in ad revenue), it provides a very positive user experience, giving users a clear understanding of their options and promoting control over their experience. Couple that with the seamless appearance of the unit, thanks to Primis’ endless design customization abilities, and the result is a user that will happily come back to the site.
Simple
A clean design
While the clean design is lacking many of the video discovery benefits that the other skins provide, some publishers occasionally decide to use them. It is most commonly used when a publisher wants to promote a specific video on a given article or a video that promotes one of the other sections of the publisher’s website.
Collapsibility
The most important feature to use in any design you choose, collapsibility (sticky mode) leaves the docking placement on-page and in view as the user scrolls on. While there are many ways that this feature is important for publishers, the main benefits are much higher consumption and viewability rates. These are the two factors that have the most impact on the resulting ad revenue. While it gives a better flow to the user content experience there are many factors to consider: where to place it (right/left/top/bottom), the x button placement, the float animation, size, and many more.
Not A One-Size-Fits-All
The purpose of this guide is not to tell all publishers to use a certain video skins. It really depends on the publisher’s unique needs and their audience’s preferences. With all the detailed reporting we have, it is super easy to A/B test and discover the unit that serves you and your users the best. The shared knowledge of a publisher who is the authority on their audience and website, together with the video experience Primis’s Publisher Success Managers bring to the table has really proven itself. Talk to your Publisher Success Manager today!