Google’s Core Web Vitals will soon be used to rank a site’s SEO. The rollout is due this summer, so it’s currently high up on many publishers’ agendas. Ad-serving best practices can significantly impact whether a site passes or fails Web Vitals.
Publishers who can adapt and embrace the initiatives are set to benefit from increased search traffic, more users returning to their sites, and more time spent on their sites/per session, hence, delivering better value to users and advertisers.
Google introduced Web Vitals to drive the browser experience forward and optimize the user experience. Core Web Vitals consists of the Largest Contentful Paint (LCP) / First Input Delay (FID)/ Cumulative Layout Shift (CLS) and covers a site’s speed, responsiveness, and visual stability.
Along with this initiative, they offer several tools like Pagespeed, Lighthouse, and others that support Core Web Vitals and give more information to analyze them.
But, which are the best tools to use? How should site owners and developers filter and prioritize all of the information to optimize their sites and save time? Knowing where to start can make all the difference!
Getting started:
First of all, it’s important to understand that the metrics are weighted. This should affect how publishers prioritize them rather than focusing on issues with a low weight, which could mean a waste of precious time.

https://googlechrome.github.io/lighthouse/scorecalc/
Here is the four-step process that can serve as a template to take on Core Web Vitals:
1. Assess your site or product
Start with two of the core tools that Google created, mainly PageSpeed Insights and Lighthouse, and use them to profile your site pages. If needed, Search Console provides site owners with an overview of groups of pages that need attention, and in these tools, you’ll see all Web Vital metrics, their severity level, and how they affect the final score.
These three tools give you a complete map of the issues you should fix according to how potential or real users experience your site (using lab or field data).
One example from the advertising industry that can be analyzed and we’ve seen a lot is the CLS issue around video player’s initial loading on sites or floating players. The idea of CLS is to give users a seamless experience rather than see the page build-up. To improve scores, reserve a placeholder for each element while it loads, and only show them when they’re truly ready.
If you want a simpler real-time tool to inspect pages, you can use one of the chrome extensions available that give a general assessment and highlight your score for each Core Web Vital metric, for example; https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma?hl=en.
2. Review specific issues and fixes with Performance Tab
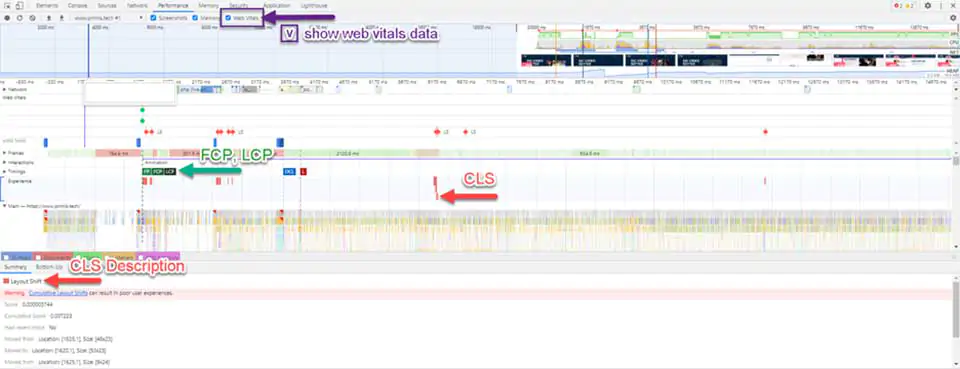
After identifying the focal points to work on, you should start a few iterations of development – testing – evaluation. We recommend using, Chrome Dev Tools Performance panel to evaluate your work. The Experience section will help detect unexpected layout shifts and give you additional data to analyze, such as the causing element for the CLS and its exact effect on the score.
Use the page load recordings to record a user session and review touchpoints to see if any issues occur after you’ve made changes. In Primis’ case, after making adjustments to the floating unit we could see how this affected the report’s results and if the CLS was resolved.

Other metrics can be tracked in the performance tab such as LCP, FCP, and Total Blocking Time (TBT), but even better ways to investigate and analyze them (mainly for developers) are presented in this excellent blog post by Google – https://web.dev/debug-web-vitals-in-the-field/.
3. Continuously plan your site or product with Core Web Vitals in mind
There are general code issues that Google suggests you fix and optimize as part of Web Vitals, and you should take these into account when creating new features:
- Javascript built asynchronously (no synchronous blocking javascript)
- Avoid extensive js timers in code
- Apply lazy-loading concepts
Try to avoid or minimize the use of blocking JavaScript, especially external scripts. Scripts are necessary to render page content and can be inlined to avoid extra network requests. However, the inlined content needs to be lightweight and must execute quickly to deliver good performance. Scripts that are not critical to the initial render should be made asynchronous or deferred until after the first render.
Train your developers to use these tools as part of their onboarding process. It’s also very important to have your customer success managers familiarize themselves with the best practices to minimize the impact of Web Vitals.
Make sure these practices are ingrained throughout your organization to better equip your employees and help you stay one step ahead.

4. Use less third-party technologies
Many site owners use services to monetize their sites. When optimizing your site with Web Vitals, you are better off choosing to work with companies that don’t rely on third-party technology. Reasons for this include situations where after running reports, suggestions come up to improve Web Vitals that require code changes.
These can be fixed faster and more efficiently if you can go to the company directly to fix them. Whereas, if you use a company for monetization of your inventory that utilizes another company’s tech, it can be a more complicated and slower process to align the changes.
We believe that developers and vendors should own as much of the technology as possible, and not use “black-box” solutions inside code that would hurt the ability to quickly change and adapt to any issues that arise because of its overhead, such as those from Web Vitals.